简介
本篇文章主要讲解Hexo在GitHub上搭建博客
接下来让我们一起进入Hexo搭建博客学习吧。
Hexo
什么是Hexo?
Hexo是一个快速、简洁且高效的博客框架。Hexo使用Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。
当我们在遇到一个新东西的时候,进入其官网能帮助我们解决很多问题。关于什么是Hexo?还有一些关于Hexo的问题,大家进入Hexo官网进行查看。
如何使用
我们在使用Hexo之前需要准备一些东西,也就是需要安装一些我们必需的。
安装
安装所需
安装Hexo相当简单。然而在安装前,您必须检查电脑中是否已安装下列应用程序:
如果没有安装那么就需要安装咯,大家可以看看Vue-cli项目创建如何检查Node.js、Git和cnpm是否安装成功。
安装Hexo
所有必备的应用程序安装完成后,即可使用npm或者cnpm来安装Hexo。
打开Git Bash Here输入:
1 | npm install -g hexo-cli |
检查是否安装Hexo完成,查询是否成功,显示hexo-cli版本就说明成功了
1 | hexo -V |
建站
安装一切所需的程序后,我们可以开始建站了,就是创建我们的博客,大家也可以进入Hexo建站官网查看。
新建一个文件夹,来管理我们的博客项目,请执行下列命令,Hexo将会在指定文件夹中新建所需要的文件。
运行命令
1 | hexo init <folder> |
- 注:folder是表示建站的博客项目名
打开Git Bash Here,输入:
1 | hexo init myblog |
再运行以下命令:myblog是我创建博客站。1
2cd myblog
npm install
访问URL
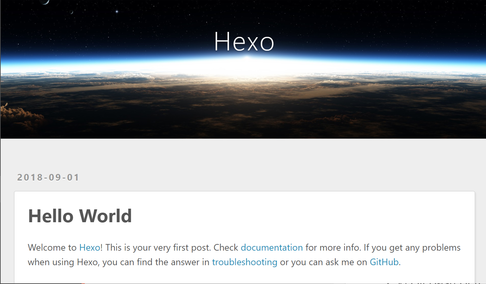
我们可以运行看看Hexo创建的博客站是什么样的,运行以下命令
1 | hexo s |
访问URL
1 | http://localhost:4000/ |

好了,到这里你已经学会了通过Hexo创建博客了,接下来我们将会分析如何将我们的博客上传到我们的GitHub服务器上
上传到GitHub
GitHub创建repositories
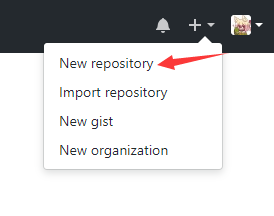
进入GitHub官网,或者在浏览器输入https://github.com/,如果还没有账号就创建一个账号就好了,这里不教大家怎么注册账号了。登录自己的账号,直接点击new repositories或者进入You repositories再new repositories

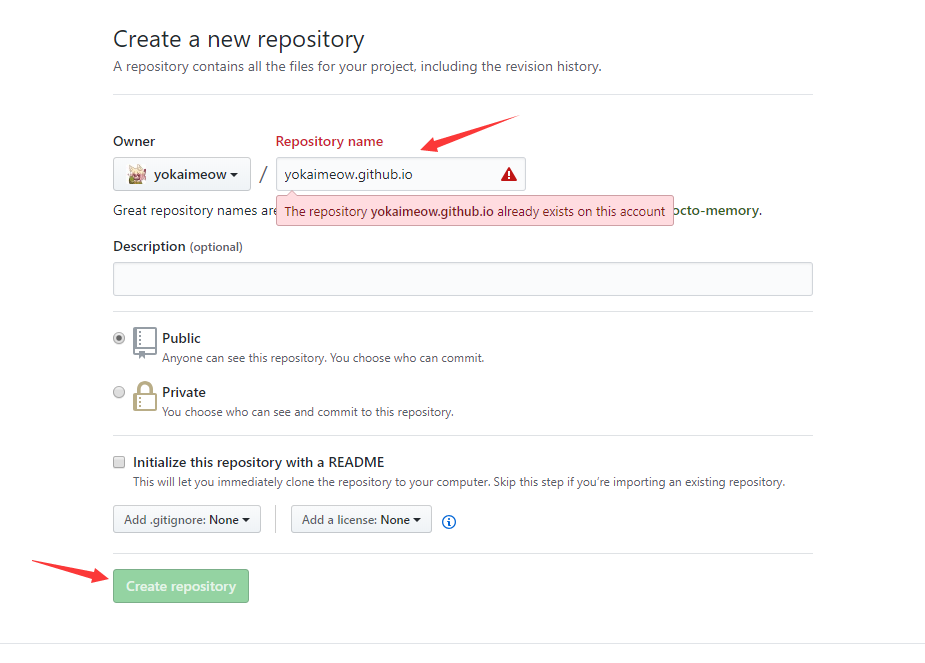
进入到创建repositories页面来,这里很重要,一定要注意哦!必须将新建的repository的名字为: You account name.github.io。其他默认就好了

配置
注:
repository: https://github.com/name/name.github.io.git是自己刚刚创建You account name.github.io 的repository,在Clone with HTTPS里面,复制粘贴就好咯。冒号后面记得空格哦。branch后面是master就好了。

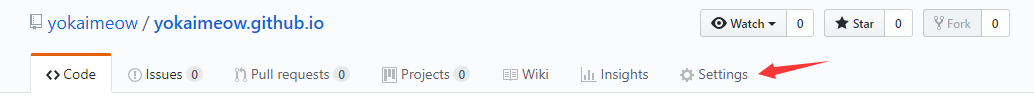
GitHub的Repository创建好后。我们在回到本地的Hexo的Myblog项目中,找到在项目的根目录下_config.yml找到 deploy标签
在该文件下面添加
1 | deploy: |
在_config.yml找到url进行修改为:
1 | url: http://name.github.io #假设name是我的账号,修改为自己的账号 |
部署
到这里就差不到了,接下来我们需要执行一些命令,将我们的博客部署到GitHub上了,惊喜将会到来了。
打开Git Bash Here进入myblog根目录下,首先我们需要安装一下hexo-deployer-git不然可能出现错误,无法部署成功,执行命令行。
1 | npm install hexo-deployer-git --save |
- 然后在执行以下命令:
注:每次提交时必须执行这三个命令
1 | hexo clean |
或者简写方式
1 | hexo clean |
测试
我们进行访问https://name.github.io/
和 http://localhost:4000/一样的页面说明是已经成功。
总结
我们已经从如何使用Hexo到部署上GitHub上。需要我们对一些命令行的操作,还有一些需要我们必须注意的,一定要小心,不然就出错了。

