基于 Docker 搭建 Nginx
- Docker安装基于安装Docker-ce
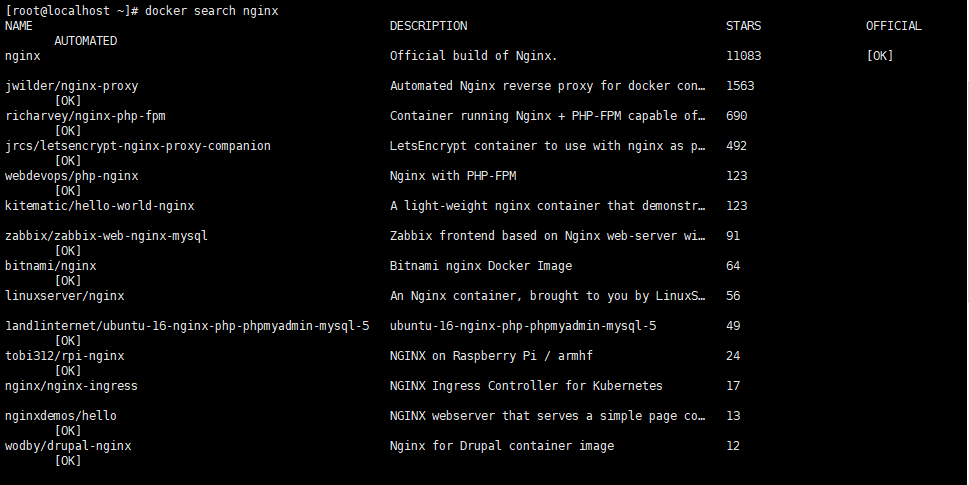
- 先搜索Nginx的镜像

- 使用
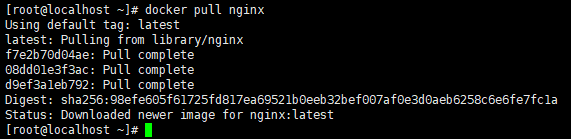
1
docker pull nginx
拉取官方镜像。

- 使用
1 | docker container run |
启动容器
1 | docker container run \ |

1 | -d : 后台运行 |
- 启动成功

- 关闭
1 | docker container stop nginx |
Tips:注意stop后面加的是对应的容器名或者ID
映射目录
网页文件都在容器里,没法直接修改,显然很不方便。下一步就是让网页文件所在的目录
/usr/share/nginx/html映射到本地。首先,新建一个目录,并进入该目录。
1
2
3
4mkdir /usr/share/nginx
mkdir /usr/share/nginx/html
# 进入html文件夹
cd /usr/share/nginx/html
在这个子目录里面,放置一个index.html文件,内容如下。
1 | <h1>Hello World</h1> |
接着,就可以把这个子目录html,映射到容器的网页文件目录/usr/share/nginx/html。
1 | docker container run \ |
打开浏览器,访问 对应IP,应该就能看到 Hello World 了。
拷贝配置
修改网页文件还不够,还要修改 Nginx 的配置文件,否则后面没法加 SSL 支持。
首先,把容器里面的 Nginx 配置文件拷贝到本地。
1
docker container cp nginx:/etc/nginx .
上面命令的含义是,把nginx容器的/etc/nginx拷贝到当前目录。不要漏掉最后那个点。
执行完成后,当前目录应该多出一个nginx子目录。然后,把这个子目录改名为conf。
1 | mv nginx conf |
现在可以把容器终止了。
1 | docker container stop nginx |
映射配置目录
重新启动一个新的容器,这次不仅映射网页目录,还要映射配置目录。
Tips:注意退回到nginx目录下,目录下是conf和html两个文件夹
1 | docker container run \ |
上面代码中,–volume “$PWD/conf”:/etc/nginx表示把容器的配置目录/etc/nginx,映射到本地的conf子目录。
浏览器访问对应 IP,如果能够看到网页,就说明本地的配置生效了。这时,可以把这个容器终止。
1 | docker container stop nginx |
自签名证书
现在要为容器加入 HTTPS 支持,第一件事就是生成私钥和证书。正式的证书需要证书当局(CA)的签名,这里是为了测试,搞一张自签名(self-signed)证书就可以了。
1 | sudo openssl req \ |
上面命令的各个参数含义如下。
1 | req:处理证书签署请求。 |
执行后,命令行会跳出一堆问题要你回答,比如你在哪个国家、你的 Email 等等。
其中最重要的一个问题是 Common Name,正常情况下应该填入一个域名,这里可以填 127.0.0.2。
回答完问题,当前目录应该会多出两个文件:example.key和example.crt。
conf目录下新建一个子目录certs,把这两个文件放入这个子目录。
1 | mkdir conf/certs |
- HTTPS 配置
有了私钥和证书,就可以打开 Nginx 的 HTTPS 了。
首先,打开conf/conf.d/yourrepo.conf文件,添加下面的配置。
1 | server |
然后,启动一个新的 Nginx 容器。
打开浏览器,访问对应 IP 。因为使用了自签名证书,浏览器会提示不安全。不要去管它,选择继续访问,应该就可以看到 Hello World 了。
至此,Nginx 容器的 HTTPS 支持就做好了。

